Paradigmas da web móvel
![[DeepFish e Safari] [DeepFish e Safari]](https://techbits.com.br/wp-content/uploads/img/ext/deepfish_safari.png) Algo que vem me preocupando ultimamente é a forma como os novos browsers mobile mostram a informação. A Apple revelou o Safari do iPhone, com suas capacidades de zoom e de manter o layout original das páginas web em uma tela de 3,5 polegadas… A Microsoft lançou recentemente o DeepFish, navegador que pretende manter também o formato original das páginas web na mesma minúscula tela de PDAs e smartphones. Mas será que é isso mesmo que vai dar certo em navegação móvel? Como vou saber se aquele texto minúsculo é aquilo que quero ler? E toda aquela história de criar um CSS otimizado que se traduz em navegação mobile e desktop confortável? Apesar de achar interessante esses novos browsers móveis, ainda prefiro um sistema que mostre corretamente o conteúdo e não fique se preocupando com layout em telas minúsculas.
Algo que vem me preocupando ultimamente é a forma como os novos browsers mobile mostram a informação. A Apple revelou o Safari do iPhone, com suas capacidades de zoom e de manter o layout original das páginas web em uma tela de 3,5 polegadas… A Microsoft lançou recentemente o DeepFish, navegador que pretende manter também o formato original das páginas web na mesma minúscula tela de PDAs e smartphones. Mas será que é isso mesmo que vai dar certo em navegação móvel? Como vou saber se aquele texto minúsculo é aquilo que quero ler? E toda aquela história de criar um CSS otimizado que se traduz em navegação mobile e desktop confortável? Apesar de achar interessante esses novos browsers móveis, ainda prefiro um sistema que mostre corretamente o conteúdo e não fique se preocupando com layout em telas minúsculas.
Um pouco de história
Houve uma época na qual quiseram criar duas webs: a normal, para computadores normais (desktop, notebooks) e outra mobile, para dispositivos móveis. Surgiu então o WAP, acrônimo para Wireless Application Protocol. As fabricantes começaram a lançar celulares com WAP, mas a tecnologia nunca vingou. O principal motivo: criar um site “normal” já é complicado, imagina criar uma versão wap da mesma coisa, ou seja, uma segunda internet, com seus próprios domínios, complicações, etc… Esse é o mesmo motivo que me leva a crer que a web semântica nunca vai conseguir implantar microformatos, etc… mas isso é outra história…
O ideal é ter uma coisa só, uma única página web que sirva para tudo. O Techbits e boa parte dos blogs que conheço por aí são otimizados para dispositivos móveis. Ninguém tem uma versão WAP do site e nem precisam. Com o uso de padrões web e CSS qualquer site fica leve e roda tranqüilo no celular, PDA ou smartphone. Além do que hoje existe o RSS e os sites que visitamos com freqüência podem ficar guardados no agregador de feeds mobile favorito, deixando de existir a necessidade de navegar naquelas telas minúsculas.
Safari mobile e Deepfish
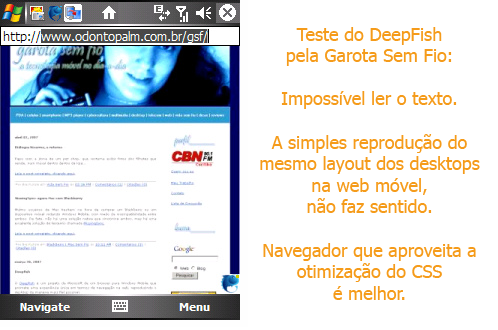
O que esses dois navegadores querem fazer é transformar sua tela de dezessete ou mais polegadas em uma imagem de 3,5 polegadas… Tudo vai diminuir nesta proporção não será possível ler qualquer texto. É só ver o exemplo abaixo retirado do blog da Garota Sem Fio em seus testes iniciais com o DeepFish. Técnicas de aumento de texto como o duplo clique/ multi-touch do iPhone vem a resolver parte do problema mas ainda acho que a navegação fica comprometida.
Quando um site é visto sem CSS em um dispositivo móvel, tudo fica em uma única coluna (veja esta página sem CSS aqui). Se o site for bem feito, o conteúdo fica disponível logo no começo. Para ler é só rolar a tela pra baixo, nada de andar para os lados, ou dar zoom, o que complica demais a localização das coisas na tela.

Conclusão
A sua intenção com o dispositivo móvel não é substituir o desktop como meio principal de navegação e sim apenas consultar uma ou outra informação quando não existe um computador por perto. Ou seja, prefiro ainda a navegação móvel com otimização no CSS e não miniaturas inteligíveis de uma página web que precisam de técnicas de zoom complicadas. Pra finalizar, recomendo a leitura de um texto do Sérgio Lima sobre Computação Móvel Sensata, que não é exatamente a discussão do mesmo assunto, mas é relacionado.
Leia também:
- Opera Mini versão 3.0, via Meio Bit, dica do Bruno Alves





Alexandre, uso o navegador padrão do Symbian, com freqüência, em substituição ao notebook e com exceção de quando preciso fazer alterações em sites, não sinto muita falta da tela maior.
Neste artigo sobre o Opera Mini, você pode ver uma comparação da visualização de páginas no mesmo e no navegador do Symbian (última foto).
A única alteração que o navegador faz é adequar a largura das colunas de texto a largura da tela do dispositivo, o que facilita bastante a leitura.
Com raras exceções, prefiro o CSS padrão, pois a maioria das adaptações levam em conta que sua tela e navegador são extremamente limitados.
Abraço
Fugita, o que está errado não são os browsers móveis, o Opera Mini faz milagres. O que está errado é o meio em que navegamos.
Telefones móveis e PDAs têm a largura menor que a altura. Isto é muito conveniente para o bolso, mas vai de encontro ao que temos em TVs e monitores, onde a largura é maior que a altura.
E, em termos de conteúdo para a internet, e até o mundo mineral (parafraseando Mino Carta) sabe que rolar uma página para os lados exige muito mais esforço de leitura e faz cortar o fluxo de leitura, ao contrário de rolar para baixo.
E esse é o pulo do gato dos internet tablet da Nokia (o 770 e o N800). A largura é maior que a altura, e a tela é de 800×480 (e 4 polegadas!). Quase não se rola para os lados, a não ser em páginas feitas para 1024xalguma-coisa ou quando se dá o zoom na página, e a experiência de leitura é fantástica.
[…] pra constar: Paradigmas da web móvel no Techbits. Deixei aqui porque vou preparar uma resposta ao […]
Bruno,
Bom, eu estou acostumado com navegadores móveis também, mas para palmOS. Ok, vc vai dizer, tá explicado o porquê do post, hehehehe, mas não, fiquei pensando que esses browsers que querem diminuir a tela do desktop para algo pequeno não conseguem uma boa navegação. Vi o post do Meio Bit que vc indicou (já tinha lido antes!) e acho que o Opera Mini do Symbiam é um ótimo navegador. A única coisa é que não tive oportunidade de testá-lo.
Cesar,
Pelo jeito devia ter testado o Opera Mini antes de escrever esse texto, hehe! Mas como disse acima já usei bastante internet móvel e acho mais confortável tudo em uma coluna do que ficar navegando pela tela procurando o que vc quer ler…
Qto aos nokias tablets, vi um vídeo no YouTube e realmente é impressionante! Mas mesmo assim a tela é pequena… Desencana, vou ver se mexo em mais browsers mobiles, hehehe!
Abraços a vcs!
Alexandre, o Opera mini eu não consigo usar, o navegador da última foto é o padrão do Symbian 9.1 em diante (que, até onde sei não tem nome).
Deve ser o mesmo que o Cesar usa (não sei o SO dos celulares citados).
Realmente o formato da tela faz uma difereça danada, mais até que o tamanho, o E-62 possui uma tela de 2,8″ com resolução de 320×240, é pouco, mas tirando desenvolvimento, atende perfeitamente.
Abraço
Bruno,
Eu usava o PalmTX com resolução 320 x 480. Navegava a maioria com CSS normal ativo mas alguns sites tinha que desativar o CSS… Prefiro também apenas um CSS que sirva para tudo e não um específico para mobile.
Vi que a última foto é de visualização normal… acho essa visualização para mobile complicada pois precisamos ficar navegando demais pela página até achar o que queremos. Por isso prefiro tudo em uma só coluna.
Só pra constar: já usei Opera Mini java no palm. Já usei NetFront, já usei o Pocket IE no Windows Mobile… Mas nunca nada no Symbian…
Abraços!
o mesmo raciocínio aplica-se àquela chatice do Snap, em cuja minúscula janela é impossível enxergar do que se trata o site em questão, ao mesmo tempo em que ela fica incomodando a navegação para quem, como eu, gosta de ficar passeando com o cursos sobre o texto conforme o lê.
Acho que o Web Móvel não avança por causo do alto custo das conexões de dados, e não por questões técnicas.
Criar uma página Wap é muito mais simples do que criar um site comum… Sem contar que para quem utiliza sistemas como WordPress, Drupal, etc… Pode contar com plugins que fazem isso automaticamente.
Enquanto não houver um número de pessoas razoável utilizando sites e serviços web mobile, não veremos evolução.
Precisamos de uma “Web Mobile 2.0” :). E não precisa necessariamente ser colaborativa… Precisa de volume!
Abraços,
Caio Proiete
Ficou esquisito. Devia estar com sono quando escrevi.
Acho que a Web Móvel não avança por causa do alto custo das conexões de dados, e não por questões técnicas […]
Abraços,
Caio Proiete
Opa Alexandre (e todos)!
Concordo com o cerne da questão que você levantou (eu acho!). O conteúdo é que deve ser adequar ao dispositivo e não o dispositivo ao conteúdo.
Assim um css para telas pequenas e outro para telas grandes (detectado automaticamente) é o melhor dos mundos! Caso isso não seja possível, que tenha a mesma página, com uma única coluna como versão mobile!
Esse navegador da Microsoft usa o paradigma (errado) de achar que um dispositivo móvel é uma miniaturização do PC!
Uma coisa é uma coisa, outra coisa e outra coisa!
A propósotio Cesar Cardoso, no Tungsten TX (e em outros modelos de Palm) a tela fica “de lado/landscape” resolvendo o problema do scroll irritante para o lado!
Perguntinha, meio fora do tópico para o Cesar, quanto tempo leva desde ligar o nokia 77o até navegar na internet?
No Palm OS, ns 20s :-)
[]’s a todos!
Eu ia dizer que discordo do Caio, mas ele próprio se corrigiu.
Na verdade criar um site web móvel pode até parecer fácil mas não é.
Acessibilizar um site de internet em uma plataforma móvel requer fatores que pode deixar de lado o conteúdo mais rico desse mesmo website.
Alguns navegadores atuais também não estão tão completos.
Para uma página leve (e legível) é necessário muito capricho nos códigos. Independentemente de plug-ins.
O CSS é necessário para qualquer site, seja móvel ou não, mas como todos sabem, um webmaster (atrasado) ainda se apega a um browser e dispensa outro. O que prejudica bastante.
O que eu acho é que deve se criar uma melhor dinâmica para a web mobile no desenvolvimento de um site. O que parece estarmos muito distante ainda.
Essa é a minha opinião.
Abraços
Eu uso o opera mini no meu celular que tem uma tela de 128×128 (minuscula)… nao tenho dificuldade nenhuma de ler texto em sites com ele…todos os sites q eu entro eu consigo ler oq eu quero certinho. tá certo q eu uso o opera mini só para ler noticias ou blogs quando nao estou com acesso padrao a internet, mas dá para navegar normal nos sites, só nao dá para ver animação em flash. mas eu acho o opera mini muiiiiito bom e tem agregador de rss tb. eu recomendo. faço milagres com ele no meu cel humilde !
Solon,
Concordo com vc. Detesto o Snap, horrível. Ainda bem que leio a maior parte das coisas no agregador de RSS mesmo.
Caio,
Bom, realmente as conexões são caras ainda. Torço para melhores preços no futuro.
Mas não acho necessário a criação de uma segunda web, esta móvel. Nada de WAP, nada de web mobile 2.0. Uma web só já basta. Se o CSS for bem escrito funciona redondo no celular, no PDA e no desktop.
Sergio,
É mais ou menos isso que tentei passar no texto! Mas não sei se ficou exatamente claro. Acho que a web precisa ser uma só. o CSS pode ser único ou existir uma versão para mobile. E UMA coluna é melhor do que ficar indo para o lado achar aquele conteúdo.
A forma de exibir do iPhone e do DeepFish estão erradas em relação ao mobile. Totalmente.
Neto,
Pois é. CSS é fundamental mas os desenvolvedores das antigas ou mais conservadores não sabem o que é isso. Eu acho que seguindo um padrão de desenvolvimento chega a ser dispensável um CSS só para mobile.
Diego,
Nunca usei o Opera Mini mas acho que ele adota o padrão tudo em uma só coluna, que é o que acho que funciona para dispositivos móveis.
Abraços a todos!
[…] verdade, esse post só surgiu porque o Fugita publicou o rant original no Techbits. Já sabem, a culpa é dele. E não se importem com as idéias “meio […]
Cara, uso o Navegador do Symbian e realmente a experiência é perfeita! ;) O problema é a banda! Por carregar a pagina original e inteira ele come uma banda bemmm grande. Aí a solução é partir pra um Opera Mini da Vida. Ainda estou em dúvida sobre qual navegador utilizar definitivamente, pois ambos são bons. O da Symbian se dá bem com Wi-Fi, mas o Opera se dá bem com o gprs, realmente um dilema. Esse da Microsoft parece interessante, mas está bemmm atrás dos outros, pelo menos por enquanto!
Vamos ver o que a Microsoft apronta!
Nando,
Esse da Microsoft nem baixa a página por enquanto. Apenas renderiza uma imagem em um proxy e envia para o DeepFish.
Ainda sou mais uma que exibe a página toda em uma só coluna. Acho mais fácil. O Opera mini usei uma vez, mas não lembro da experiência.
Abraços!
Acho que você está certo e o browser do iPhone está errado. Renderizar um site em tamanho grande numa tela pequena é estúpido. As pessoas só não se tocaram disso porque estão muito ocupadas se impressionando com o truque dos dedinhos (uma semana dando zoom daquela forma deve ser o tempo suficiente para qualquer um se estressar).
Sobre o DeepFish… Bem… O DeepFish é apenas mais um fruto da cópia da Apple pela Microsoft, coisa que ela faz na maior parte do seu tempo livre.
Sobre o Opera Mini. Você pode usar uma versão de demonstração nesse site: http://www.operamini.com/demo/ Nem precisa ter celular.
Marcus,
Exato. Não sei o sentido de ver uma página normal da web minituarizada em uma tela pequena na qual nada é legível e precisa ser aumentado por técnicas malucas como a pinça da Apple ou provavelmente algo ultra complicado que a Microsoft vai inventar.
Valeu pelo link para testar o Opera Mini on-line.
Abraços!
iPhone: hands on (eu mexi!)…
Passado o hype inicial, o iPhone voltou aos holofotes recentemente com o efetivo desbloqueio do aparelho para uso em qualquer rede celular mostrado no Engadget. Pena que o Ryan Block tenha coberto o número de telefone da Veronica Belmont… O fato…
[…] Paradigmas da web móvel internet, mobilidade, smartphone, treo 680, web, web móvel, wifi Arquivado em: Tecnologia Fonte: Techbits Feed: http://feeds.feedburner.com/techbits-principal […]
[…] Paradigmas da web móvel Leituras relacionadasNotinhas sobre a rede 3G da ClaroAplicações web mobile: vale a pena investir?Wi-fi não é internet móvelA utopia do wi-fi municipalTechbits no Digital Age 2.0 tags: internet, mobilidade, smartphone, treo-680, web, web-móvel, wifi […]